Efectivamente, ha llegado la hora de enterrar a nuestro antiguo Octopress y dar la bienvenida al nuevo Pelican. Y no solo porque este último esté hecho en Python (que me gusta mil veces más que Ruby, todo sea dicho) sino porque estoy más que harto de esperar la maldita versión 3 de Octopress desde hace literalmente más de 2 años, y no solo no ha salido aún (de hecho, ha pasado más de 1 año desde el último commit que hicieron en cualquiera de las ramas de su repositorio de Github) sino que además sus desarrolladores han anunciado que ésta nueva versión NO es compatible con las anteriores, por lo que ni siquiera puedo migrar el blog. Tendría que hacerlo de nuevo desde cero (incluyendo los plugins que he hecho, el theme, etc).
Así que como se suele decir: Con Octopress, va a ser que no...
Hace un par de semanas decidí dar el paso y comencé la búsqueda de una buena alternativa a Octopress.
Y es una pena, porque Octopress me gustó mucho desde el primer momento que empecé a usarlo (incluso le he dedicado varios artículos) pero ha llegado el momento de renovarse, que el mundo es muy grande como para atarse a un único generador de sites estáticos.
Comencemos:
- ¿Qué son los generadores de sites estáticos?
- Alternativas a Octopress
- Acerca de Pelican
- Instalación
- Configuración y adaptación
- Migración desde Octopress a Pelican
- Subida a producción
- Referencias
¿Qué son los generadores de sites estáticos?
Antes de empezar a picar código vamos a asegurarnos de que todos sabemos de lo qué estamos hablando: Un generador de sites estáticos es un software que, partiendo de archivos de texto formateado, bases de datos o cualquier otro origen de datos, permite generar todas las páginas web que formarían un site de forma estática, para que puedan servirse desde cualquier servidor web sin necesidad de tener servidores de aplicaciones, intérpretes, bases de datos, etc.
Por ejemplo, en el caso de un blog y partiendo de que cada artículo del blog estaría escrito en un archivo (por ejemplo, utilizando Markdown), un generador estático crearía una página principal únicamente en HTML con el listado de artículos, otra página con cada uno de los artículos, etc. de forma que el resultado sería únicamente HTML puro.
Esto permite ahorrar muchos recursos en los servidores, puesto que solo tienen que servir páginas HTML. También se reduce el tiempo necesario para administrar dichos servidores, la complejidad de los mismos, etc.
Muchos de estos generadores de sites permiten también, de forma automatizada, el envío de nuestro código al entorno de producción una vez que el site ha sigo generado.
Vamos a ilustrar todo el proceso con un ejemplo: Esta misma web de pornoHARDWARE.com está hecha utilizando un generador de sites estáticos. Eso significa que cuando yo quiero escribir un nuevo artículo, cojo un ordenador, escribo el texto del artículo (utilizando Markdown) y cuando he terminado, ejecuto un comando en ese mismo ordenador para poder ver el resultado de cómo quedaría dicho artículo en la web. Si todo es correcto y está a mi gusto, ejecuto otro comando y el generador crea todos los archivos necesarios de la web, y después mediante otro comando envío todos esos archivos al servidor donde está alojada la web para que todos los demás usuarios (los cientos de miles de millones que me leéis cada dia xDD) podais acceder y leer el nuevo artículo.
Y durante todo ese proceso no he tenido que crear ninguna base de datos, ni utilizar ningún lenguaje de programación, ni instalar ningún servicio ni hacer absolutamente nada. Simplemente escribo mi artículo y lo subo al servidor. Simple, rápido y barato de mantener.
¿Entonces porqué no todo el mundo usa un generador de sites estáticos? Pues porque obviamente estos generadores tienen ciertas limitaciones con respecto a qué se puede y qué no se puede hacer. Pero si la web que quieres hacer es únicamente un blog, un sitio de noticias, una página personal donde exponer tu currículum o cualquier otro tipo de web en la que los usuarios no necesiten interactuar con ella, un site estático es la opción más rápida, barata y sencilla de mantener.
Alternativas a Octopress
En el momento en el que empecé a valorar alternativas, mis requisitos a la hora de escoger un nuevo generador de sites estáticos fueron:
- Facilidad y rapidez de uso: No quiero tener que instalar un montón de librerías, paquetes y dependencias en cada ordenador desde el que quiera construir el site.
- Open Source: Obviamente, el proyecto tiene que ser libre y gratuito.
- Personalización: Sea el que sea, tiene que permitir total personalización no solo a nivel gráfico, sino también a la facilidad de desarrollar mis propios plugins para extender la funcionalidad original.
- Comunidad activa: Para que no me pase como con Octopress, el proyecto tiene que estar vivo. Y con esto me refiero a que no hayan pasado varios años desde la última vez que alguien hizo un commit en el repositorio del proyecto, y que las librerías que usen, las dependencias, etc. estén mínimamente actualizadas.
Después de mucho buscar y leer al respecto, encontré varios proyectos que parecían muy interesantes:
- Nanoc: https://nanoc.ws
- Jekyll: http://jekyllrb.com/
- Hugo: https://gohugo.io/
- Sculpin: https://sculpin.io/
- Couscous: http://couscous.io/
- Hexo: https://hexo.io/
- Pelican: https://blog.getpelican.com/
Hay muchísimos más, por supuesto... pero fueron descartados por diferentes motivos (ser demasiado minoritarios, utilizar lenguajes que no me apetece NADA utilizar, etc). No obstante, si quieres consultar muchos más y comparar todos los generadores estáticos que se te ocurran, échale un ojo a la web StaticGen, ya que en ella se listan, analizan y comparan decenas y decenas de estos generadores (a mi me ayudó mucho).
Los pros y contras de cada uno, desde mi humilde opinión personal, son:
Nanoc
Es uno de los primeros que "analicé", y pese a que me gustó bastante (es un proyecto muy activo, tiene muchísimos colaboradores, etc) ya he tenido Ruby suficiente con Octopress como para un par de vidas, así que lo descarté.
Jekyll
Sin duda el proyecto de generación de sites estáticos más famoso y utilizado de todos... pero pasa lo mismo que con Nanoc: odio Ruby, lo siento. Además, Octopress está basado precisamente en Jekyll, por lo que puestos a cambiar, quería que fuera algo diferente.
Hugo
Su desarrollador es el creador del proyecto spf13-vim, la distribución de plugins, opciones y personalizaciones para VIM más genial que he visto (de hecho, mi configuración personal de VIM se basa en muchos de los plugins y adaptaciones de ese proyecto), por lo que a priori despertó mucho interés en mi.
Además, parece que ahora mismo es "el proyecto de moda", con una comunidad muy grande y activa, así como abundante documentación, themes, etc. Peeeeeeeero (algo tenía que tener) está hecho en Go, y la verdad es que no tengo nada contra Go, pero si contra los desgraciados de Google (que son quienes desarrollan Go)... así que como TODO lo que tiene que ver con ellos, no pienso tocarlo ni con un palo, por lo tanto: Hugo descartado (Fuck Google!)
Sculpin
Tenía muy buena pinta. Una gran comunidad, un montón de documentación, etc... pero había algunas cosas que no estaban maduras aún (según su propia documentación), aunque el motivo principal para descartarlo fué precisamente que está hecho en PHP (uno de los lenguajes que mejor conozco) y como dije al principio, uno de los motivos de este cambio era precisamente el de aprender cosas nuevas.
Couscous
La verdad es que no investigué este proyecto demasiado, ya que al parecer únicamente está pensado para generar el site en Github Pages, y alojar webs en servidores de terceros es precisamente lo último que quiero hacer en este momento...
Hexo
Lo descarté muy rápido, tampoco lo examiné en profundidad ya que al igual que los anteriores está hecho en Ruby, utiliza Github Pages, etc. Es decir, completamente al revés de lo que busco.
Pelican
Pese a que en un primer momento pensé que no era lo que estaba buscando (sobre todo al ver su espartana, por no decir espantosa página web) a medida que fuí leyendo e investigando un poco me fué gustando cada vez mas.
Desarrollado en Python (otro de mis lenguajes favoritos, aunque aún no puedo decir que lo tenga completamente dominado) y con una enorme comunidad, constantes aportaciones en su repositorio, muchísimos themes, plugins, etc, se convirtió en el generador de sites elegido (aunque ahora que lo conozco bien, reconozco que aún le faltan algunas cosillas... pero nada grave, irreparable o que no pueda hacer uno mismo para además contribuir con el proyecto).
Por lo tanto, el elegido fue Pelican...
Acerca de Pelican
La primera versión de Pelican fué liberada en 2010 por su autor, Alexis Métaireau. Está escrito en Python, y tiene una serie de características que lo hacen muy atractivo para cualquiera que quiera tener un blog o página web sin tener que montar toda la estructura "típica" de las webs dinámicas convencionales (base de datos, servidores de aplicaciones, etc).
Es compatible con varios lenguajes de formateado de texto, como por ejemplo Markdown, reStructuredText, HTML o AsciiDoc, y utiliza Jinja como sistema de plantillas, lo cual es genial porque facilita enormemente la creación de themes.
Permite el resaltado de sintaxis (para los bloques de código que queramos escribir en nuestros artículos) con Pygments, el cual soporta prácticamente todos los lenguajes de programación y formatos que existen.
Además, es uno de los pocos que está preparado para soportar multilenguaje. Es decir, no solo la interface puede ser multilenguaje gracias a gettext, sino que también podemos escribir un artículo en varios idiomas, y Pelican nos mostrará uno u otro en función del idioma que hayamos seleccionado para ver la web.
También está preparado para subir de forma automatizada el site que hagamos generado por FTP, por SSH, a una cuenta de Dropbox (aunque os aconsejo que NO uséis Dropbox), a un bucket S3 de AWS, a un contenedor de Rackspace o incluso a GitHub Pages.
La documentación no está mal, aunque tampoco es excesivamente buena (muchas cosas tendrás que buscarlas en Internet por tu cuenta o adentrarte en el propio código fuente del proyecto Pelican, ya que o no vienen reflejadas en la documentación, o viene reflejadas a medias), pero en cualquier caso resulta de utilidad, y se puede consultar la de la última versión estable aquí: http://docs.getpelican.com/en/stable/
Instalación
Hay algunos paquetes que, aunque no son obligatorios para que Pelican funcione, se recomienda su instalación para poder utilizar algunas funcionalidades extra. Estos paquetes son:
- Pygments: Para resaltar la sintaxis de los bloques de código fuente.
- Markdown: Para escribir los artículos utizando este formato.
- Typogrify: Para mejorar el rendimiento de las tipografías utilizadas en las plantillas.
Dependiendo del método de instalación que utilicemos se instalarán automáticamente (ya que estarán marcados como dependencias de Pelican) o en caso contrario habrá que instalarlos manualmente.
Estos métodos de instalación son:
- Utilizando pip.
- Utilizando el gestor de paquetes de la distribución que estemos utilizando (apt, yum, etc)
- Clonando el proyecto desde su repositorio de Github.
Ellos recomiendan instalarlo a través de pip, para lo cual (si ya tenemos pip instalado, obviamente) debería bastar con:
$ sudo pip install pelican
$ sudo pip install Markdown
$ sudo pip install typogrify
Pero yo prefiero utilizar el gestor de paquetes de nuestra distribución, ya que aunque de ésta forma seguramente no tendremos la última versión (porque ésta dependerá del mantenedor de dicho paquete, no de la gente de Pelican) tendremos la comodidad de saber que toda la gestión, actualización, etc. de Pelican y de sus dependencias será realizada por nuestro gestor de paquetes junto con la del resto del sistema, y no tendremos que preocuparnos de instalar las dependencias, hacer los binarios accesibles para cualquier usuario de la máquina que estemos usando, etc.
Por lo tanto, si utilizamos distribuciones hechas y derechas (como Debian, por ejemplo) bastaría con ejecutar:
$ sudo apt-get install pelican python-typogrify
En CentOS (y supongo que en RedHat también) estos paquetes no están disponible en sus repositorios oficiales, por lo que si utilizáis estas distribuciones os recomiendo que los instaléis a través de pip (y que os cambiéis a Debian, por supuesto... que ya va siendo hora, pardillos!)
Para actualizar Pelican a la última versión, en caso de haberlo instalado a través de pip, bastará con ejecutar:
$ sudo pip install --upgrade pelican
Configuración y adaptación
Independientemente de cómo hayamos instalado Pelican (con pip o con un gestor de paquetes) una vez lo hayamos hecho dispondremos de un par de nuevos comandos en nuestro sistema que nos permitirán generar la estructura de directorios y archivos que usa Pelican para crear un nuevo site, seleccionar el theme que queremos utilizar, etc.
En primer lugar vamos a generar la estructura de directorios y archivos. Para ello utilizaremos el comando pelican-quickstart.
Vamos a crear un nuevo site que nos sirva de ejemplo, al cual (en un alarde de imaginación sin precedentes) llamaremos superproyectoestatico.
Lo primero será crear un directorio donde meter toda la estructura de archivos que necesitamos:
$ mkdir -p ~/projects/superproyectoestatico
$ cd ~/projects/superproyectoestatico
Ahora ejecutamos el comando pelican-quickstart, el cual nos hará una serie de preguntas para generar el proyecto según nuestras necesidades:
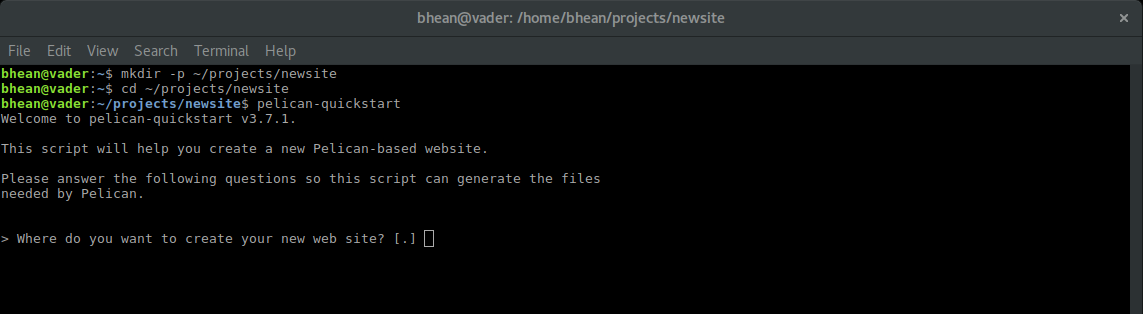
$ pelican-quickstart
Nos mostrará algo parecido a ésto:

Son bastante preguntas, (si, es un verdadero interrogatorio), pero una vez contestadas todas, prácticamente tendremos nuestro site listo, por lo que merece la pena ir contestándolas paso a paso para que la configuración sea la mejor posible. Además, algunas preguntas nos las mostrará dependiendo de lo que hayamos contestado en otras, por lo que dependiendo de nuestras respuestas nos hará más o menos preguntas (es decir, únicamente si le decimos que queremos usar un servidor FTP para subir nuestro site nos preguntará también el nombre de dicho servidor, el usuario para conectarse a él, etc. Sino, lógicamente no nos preguntará esos últimos datos). Así que no te asustes si ves muchas preguntas en esta lista, seguramente no todas serán necesarias en tu caso.
Preguntas sobre la configuración de nuestro site
Las preguntas que nos irá haciendo son bastante simples, no deberías tener ningún problema con ninguna de ellas (a no ser que no tengas ni idea de inglés xDD). No obstante, vamos a verlas una por una.
-
Where do you want to create your new web site?¿Dónde quieres crear el nuevo site?. Aquí tenemos que decirle la ruta donde queremos que nos guarde los archivos que va a generar. Como ya estamos dentro del directorio que queremos, en~/projects/superproyectoestatico, pulsamosINTROpara aceptar el valor por defecto.. -
What will be the title of this web site?¿Cuál será el título de este site?. Aquí nos está preguntando por el nombre que le vamos a dar a nuestro nuevo site. Por lo tanto, en nuestro caso pondremossuperproyectoestatico. -
Who will be the author of this web site?¿Quién será el autor de este site?. Aquí pondremos el nombre del autor del site, es decir, nuestro nombre. No confundir con el autor de cada artículo que vayamos a escribir, ya que éstos pueden ser el mismo u otros diferentes (lo veremos más adelante). -
What will be the default language of this web site?¿Cuál será el idioma por defecto?. Aquí hay que indicar cuál va a ser el idioma por defecto de nuestro site, en formato ISO 639-1, es decir, en formato 2 carácteres. Por ejemplo, para seleccionar español pondremoses, para seleccionar inglés pondremosen, etc. -
Do you want to specify a URL prefix? e.g., http://example.com (Y/n)¿Quieres especificar un prefijo en las URLs? Aquí tenemos que decir si queremos anteponer algo a todas las URLs que se generen en nuestro site (por ejemplo, un dominio concreto, un subdirectorio dentro de dicho dominio, etc). -
What is your URL prefix? (see above example; no trailing slash)¿Cuál es el prefijo en las URLs que quieres usar? (sin barra/al final). Si en la anterior pregunta hemos seleccionadoY(es decir, que SI queremos anteponer algo a las URLs de nuestro sitio) aquí tendremos que especificar qué es lo que queremos anteponer. Normalmente se suele indicar aquí el dominio (incluyendo el protocolohttpohttpssegún corresponda). Por ejemplo, en nuestro caso sería:http://www.superproyectoestatico.com(sin barra al final). -
Do you want to enable article pagination? (Y/n)¿Quieres activar la paginación del listado de artículos?. Aquí indicaremos si queremos o no que la lista de artículos que tengamos aparezca paginada o no. Dependerá del uso que vayamos a dar a nuestra web, pero si vamos a tener más de 5 o 10 artículos, os recomiendo que utilicéis la paginación. -
How many articles per page do you want? [10]¿Cuántos artículos por página quieres ver?. En caso de haber elegido _si en la pregunta anterior, ahora hay que especificar cuántos artículos quieres que haya en cada página. -
What is your time zone? [Europe/Paris]¿Cuál es la zona horaria?. Aquí hay que introducir la zona horaria en la que estemos. En mi caso sería Europe/Madrid. -
Do you want to generate a Fabfile/Makefile to automate generation and publishing? (Y/n)¿Quieres generar archivos Fabfile/Makefile para automatizar tareas de generación y publicación?. Aquí nos está preguntando si queremos que nos genere un archivo Makefile y otro Fabfile para automatizar algunas de las tareas de creación/administración del site. Personalmente me gusta mucho este sistema, por lo que te recomiendo que lo hagas (más adelante explicaré cómo usar dicho Makefile, por ejemplo). -
Do you want an auto-reload & simpleHTTP script to assist with theme and site development? (Y/n)¿Quieres generar un sencillo servidor web integrado para ayudarte con el desarrollo del site o del theme?. Si seleccionamosyesen este caso, se generará un pequeño script para levantar un servidor web que permita ver cómo va quedando nuestro site, lo que nos ayudará muchísimo durante el proceso de desarrollo o durante la creación de un nuevo theme.
Preguntas sobre el paso a producción (deploy) de nuestro site
Continuamos con las preguntas, ésta vez sobre cómo/dónde queremos enviar nuestro site una vez generado (aunque parezcan muchas preguntas, normalmente solo tendremos un único sitio al que subir el site, por lo que todas las demás opciones no serán necesarias
-
Do you want to upload your website using FTP? (y/N)¿Quieres subir el site a un servidor FTP?. Esta opción es por si queremos subir nuestro site a producción (cuando esté acabado, claro) mediante FTP. -
What is the hostname of your FTP server? [localhost]¿Cuál es el nombre del servidor FTP donde subir el site? Si hemos contestadoyesa subir el site a un FTP, ahora debemos indicar elhostde dicho servidor FTP. -
What is your username on that server?¿Cuál es el nombre de usuario de ese servidor FTP?. Si hemos contestadoyesa subir el site a un FTP, ahora debemos indicar elusuariopara conectarnos a dicho servidor FTP. -
Where do you want to put your web site on that server?¿A qué directorio del servidor FTP quieres subir el site?*: Si hemos contestadoyesa _subir el site a un FTP, ahora debemos indicar eldirectoriodentro del servidor FTP donde queremos subir nuestro site. -
Do you want to upload your website using SSH? (y/N)¿Quieres subir el site a un servidor SSH?. Igual que la anterior, pero mediante SSH (mejor dicho, mediante SCP). -
What is the hostname of your SSH server? [localhost]¿Cuál es el nombre del servidor SSH?. Si hemos contestadoyesa subir el site por SSH, ahora debemos indicar elhostde dicho servidor SSH. -
What is the port of your SSH server? [22]¿Cuál es el puerto del servidor SSH?. Si hemos contestadoyesa subir el site por SSH, aquí podemos especificar el puerto en el que está escuchando el servidor SSH al que subiremos nuestro site. -
What is your username on that server? [root]¿Cuál es el nombre del usuario para conectar con el servidor SSH?. De nuevo, si hemos contestadoyesa subir el site por SSH, ahora debemos indicar aquí el nombre del usuario con el que nos conectaremos. -
Where do you want to put your web site on that server? [/var/www]¿A qué directorio quieres subir el site en ese servidor?. Una vez más, si hemos contestadoyesa subir el site por SSH, aquí debemos indicar el directorio dentro del servidor SSH al que queremos subir nuestro site. -
Do you want to upload your website using Dropbox? (y/N)¿Quieres subir el site a una cuenta de _Dropbox?. Podemos subir también el site generado a una cuenta de _Dropbox, pero como ya dije antes, os aconsejo que NO uséis Dropbox por tener a una fascista como dirigente, así que no voy a explicar la configuración relativa a ésta opción. -
Do you want to upload your website using S3? (y/N)¿Quieres subir el site a un bucket S3?. Si queremos subir nuestro site directamente a un bucket de S3, seleccionayes. -
What is the name of your S3 bucket? [my_s3_bucket]¿Cuál es el nombre del bucket de S3?. Si hemos contestadoyesa subir el site a S3, aquí debemos indicar el nombre del bucket al que queremos subir el site. -
Do you want to upload your website using Rackspace Cloud Files? (y/N)¿Quieres subir el site a Rackspace?. Seleccionayessi quieres subir el site generado a Rackspace. -
What is your Rackspace Cloud username? [my_rackspace_username]¿Cuál es el nombre de usuario de Rackspace?. Si hemos contestadoyesa subir el site a Rackspace, aquí debemos indicar nuestro nombre de usuario de Rackspace. -
What is your Rackspace Cloud API key? [my_rackspace_api_key]¿Cuál es tu clave API de Rackspace?. De nuevo, si hemos contestadoyesa subir el site a Rackspace, aquí debemos indicar la clave API que vayamos a usar. -
What is the name of your Cloud Files container? [my_cloudfiles_container]¿Cuál es el nombre del contenedor?. Una vez más, si hemos contestadoyesa subir el site a Rackspace, aquí debemos indicar el nombre del contenedor al que queramos subirlo. -
Do you want to upload your website using GitHub Pages? (y/N)¿Quieres subir el site a GitHub Pages?. También podemos subir el site a GitHub Pages contestandoyesa esta opción. -
Is this your personal page (username.github.io)? (y/N)¿Es ésta tu página personal (nombreusuario.github.io)?. Si hemos contestadoyesa subir el site a GitHub Pages y la dirección de nuestra página personal es nombreusuario.github.io, contestayesa esta pregunta.
Después del interminable interrogatorio, Pelican generará la estructura de archivos y directorios necesarios para crear el site en el directorio que le hayamos indicado en la primera pregunta.
Los archivos y directorios que nos habrá generado son:
~/projects/superproyectoestatico
├── content/
├── output/
├── develop_server.sh
├── fabfile.py
├── Makefile
├── pelicanconf.py
└── publishconf.py
-
Directorio
content/En este directorio es donde guardaremos los artículos que escribamos, las páginas de nuestra web, las imágenes que mostraremos en ella, etc. En definitiva, todo el contenido que usaremos en nuestro site. Como aún no tenemos ningún contenido estará vacío. -
Directorio
output/En este directorio es donde Pelican generará todo nuestro site. Es decir, este directorio será el que tendremos que subir a nuestro servidor para poder lanzar nuestro site a produccion. Dicho de otra forma, este directorio será elDocumentRootde nuestro servidor web, por lo que ahora mismo esta completamente vacío. -
Archivo
develop_server.shEste script escrito en Bash (y que solo aparecerá si durante el proceso de configuración hemos respondido afirmativamente a la preguntaDo you want an auto-reload & simpleHTTP script to assist with theme and site development? (Y/n)) es el que nos permitirá ir viendo cómo está quedando nuestro site sin necesidad de tener que subirlo a ningún servidor para probarlo. -
Archivos
fabfile.pyyMakefileEstos 2 archivos (el primero para Fabric y el segundo para Make) (y que al igual que en el caso anterior, solo aparecerán si durante el proceso de configuración hemos respondido afirmativamente a la preguntaDo you want an auto-reload & simpleHTTP script to assist with theme and site development? (Y/n)) contienen comandos para ejecutar mediante Python o Make (respectivamente) acciones de Pelican, como por ejemplo generar el site, limpiar los archivos temporales, subir el site a nuestro entorno de producción, etc. -
Archivo
pelicanconf.pyEste es el archivo con la configuración principal de Pelican. Todas las opciones y personalizaciones sobre nuestro site estarán aquí. Se genera en base a lo que hayamos respondido en el interrogatorio del proceso de configuración. Lo veremos en detalle más adelante. -
Archivo
publishconf.pyEn este archivo es donde está la configuración sobre la publicación del site, es decir, los datos que introducimos durante el interrogatorio sobre los servidores y servicios donde vamos a subir el site una vez terminado (es decir, la configuración sobre el entorno de producción).
Vamos a añadir contenido a nuestro nuevo site. Supongamos que es un blog de noticias, por lo que empecemos escribiendo un pequeño artículo.
Como comenté anteriormente, se pueden escribir los artículos y páginas de Pelican utilizando Markdown, reStructuredText, AsciiDoc, etc. así que podeis hacerlo con el lenguaje de formato de texto que queráis.
Si no sabéis por cuál decidiros, os recomiento Markdown tanto por facilidad de uso como por su velocidad de aprendizaje (enseguida os hareis con él). Para saber cómo se haría con los otros lenguajes, podéis echarle un ojo a la documentación oficial.
Por lo tanto, creamos un subdirectorio llamado posts/ dentro del directorio content/. Ahí es donde vamos a ir metiendo todos los artículos que escribamos en nuestro site:
$ mkdir ~/projects/superproyectoestatico/content/posts
Ahora, abrimos nuestro editor favorito y comenzamos a escribir nuestro artículo utilizando esta plantilla como base (todos los artículos deben basarse en ella). Recordad que vale cualquier editor de texto, no hace falta usar un IDE especializado porque precisamente una de las ventajas de los generadores de sites estáticos es que el contenido se añade simplemente añadiendo archivos de texto plano:
Title: Nuestra primera noticia!
Date: 2017-04-02 03:33
Modified: 2017-04-02 03:33
Category: Noticias
Tags: pelican, internet
Authors: BhEaN
Summary: Esta es la primera noticia que hacemos en nuestro nuevo site!
Nuestra primera noticia trata de blablabla, hablaremos de blablabla y comentaremos todo lo relativo a los blablabla porque es muy importante que haya blablablabla y todo eso.
Os recomiendo que nombréis los artículos que escribáis siguiendo el formato de año-mes-dia-titulo.markdown (en el título obviamente hay que sustituir por guiones los espacios en blanco y caracteres especiales, así como quitar acentos, mayúsculas, etc), ya que os será mucho más claro encontrar uno en concreto cuando tengáis muchos, y en los listados que hagáis dentro de ese directorio podréis verlos ordenados según su fecha.
Por lo tanto, guardamos el archivo con el nombre 2017-04-02-nuestra-primera-noticia.markdown en el directorio content/posts/.
Vamos a escribir una segunda noticia para que haya algo de contenido antes de generar nuestro site. De nuevo utilizamos la plantilla anterior para escribir otro artículo:
Title: La segunda noticia de nuestra web
Date: 2017-04-03 13:27
Modified: 2017-04-03 13:27
Category: Noticias
Tags: pelican, markdown
Authors: BhEaN
Summary: Esta es la segunda noticia que escribimos para probar nuestra nueva web
En esta segunda noticia vamos a contaros todo lo relativo a blablabla que podais imaginar, porque cuando sepais que blablabla y que blablabla ya sera demasiado tarde para blablablabla.
Nuestro árbol de archivos y directorios ahora mismo será algo parecido a ésto:
~/projects/superproyectoestatico
├── content/
│ └── posts/
│ ├── 2017-04-02-nuestra-primera-noticia.markdown
│ └── 2017-04-03-la-segunda-noticia-de-nuestra-web.markdown
├── output/
├── develop_server.sh
├── fabfile.py
├── Makefile
├── pelicanconf.py
└── publishconf.py
Ahora que ya tenemos un par de artículos, podemos decirle a Pelican que construya el site para ir viendo cómo va quedando.
Lo primer que tenemos que hacer es decirle dónde y con qué nombre tenemos los artículos que queremos incluir en nuestro site, por lo que editamos el archivo de configuración de Pelican ('pelicanconf.py`) y añadimos la línea:
ARTICLE_PATHS = ['posts']
Esta ruta es relativa a la ruta que haya en la variable PATH (que por defecto es content), por lo que con esa línea le estaríamos diciendo a Pelican que nuestros artículos están en el directorio content/posts. En este punto ya podríamos generar el site para ver cómo va quedando.
Para ello hay varias formas, por ejemplo, usando el comando de Pelican:
$ pelican
O usando el Makefile (si lo tenemos):
$ make html
El ejecutar uno de estos dos comandos, Pelican comenzará a generar nuestro site. Si todo ha ido bien, veremos que ha generado una serie de archivos y directorios dentro del directorio output/:
~/projects/superproyectoestatico/output
├── 2017/
│ └── 04/
│ ├── 02/
│ │ └── nuestra-primera-noticia/
│ │ └── index.html
│ └── 03/
│ └── la-segunda-noticia-de-nuestra-web/
│ └── index.html
├── author/
│ └── bhean.html
├── category/
│ └── noticias.html
├── tag/
│ ├── internet.html
│ ├── markdown.html
│ └── pelican.html
├── theme/
│ ├── css/
│ │ ├── main.css
│ │ ├── pygments.css
│ │ └── ...
│ └── images/
│ └── icons/
│ ├── aboutme.png
│ ├── rss.png
│ └── ...
├── archives.html
├── authors.html
├── categories.html
├── index.html
└── tags.html
Esos archivos son los que forman nuestro site.
Si os fijáis, Pelican ha guardado los artículos siguiendo una ruta basada en la fecha que hemos especificado en la plantilla de cada archivo Markdown, concretamente en la fecha que hemos puesto como valor de la directiva Date: de cada uno de los dos archivos Markdown que hemos escrito.
Pelican guardará entonces cada artículo usando el formato año/mes/dia/titulo/index.html, de forma que para acceder a la página con la primera de nuestras noticias, tendremos que ir a la URL http://localhost/2017/04/02/nuestra-primera-noticia lo cual es una URL genial desde el punto de vista del SEO ya que de esta forma facilitamos que los buscadores indexen mejor las URLs de nuestro site (esto se conoce como URLs semánticas, o friendly URLs).
También nos ha creado una página llamada output/authors.html que contendrá la lista de autores de los artículos de nuestro site. Estos autores se obtienen de la directiva Author: que hemos especificado en cada artículo Markdown que hemos escrito, por lo que como en este ejemplo hemos puesto el mismo Author: en cada uno de los dos archivos Markdown, solo tendremos un autor en dicho listado.
En el directorio output/authors/ nos habrá creado una página por cada uno de los autores que tengamos, y en ella estará el listado de artículos que ha escrito cada uno de ellos. Al igual que en el caso anterior, como solo tenemos un autor, Pelican solo nos habrá generado una página dentro de este directorio.
Lo mismo ocurrirá con las categorías y los tags. En los archivos output/categories.html y en output/tags.html tendremos un listado con todas las categorías y tags que hayamos definido en nuestros artículos Markdown, y en los directorios output/category/ y output/tags/ tendremos un archivo con el listado de artículos de cada categoría y cada tag que tengamos.
Vale, ya tenemos el site generado entonces... pero cómo lo vemos? Para ver qué aspecto tiene nuestra web en este momento también hay varias formas...
Por ejemplo, con el script develop_server.sh:
$ ./develop_server.sh start
O usando el Makefile (si lo tenemos):
$ make devserver
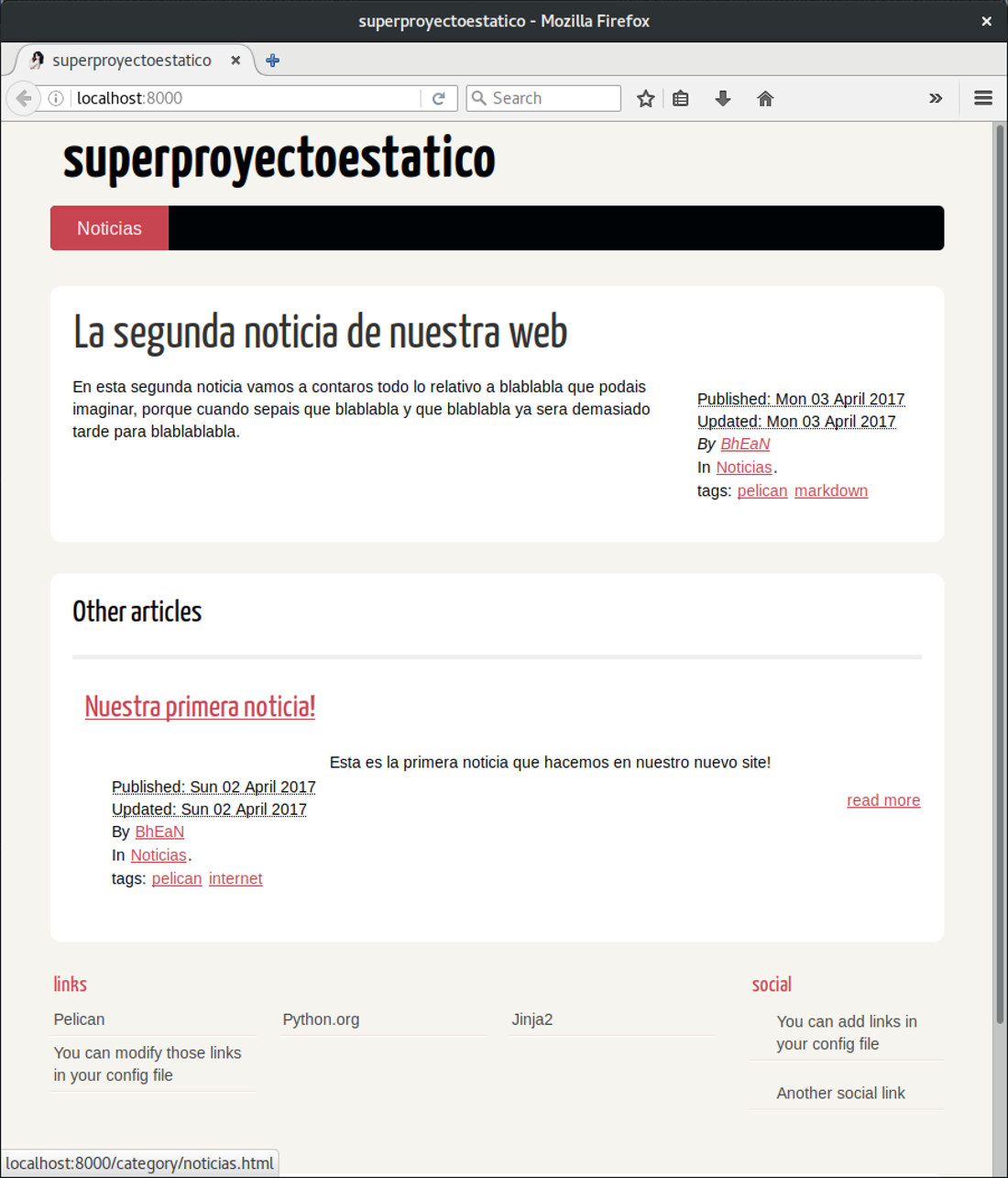
En ambos casos se ejecutará un demonio en el puerto 8000 con nuestro directorio output/ como _DocumentRoot`, por lo que podemos abrir desde un navegador la dirección: http://localhost:8000 y veremos algo parecido a esto:

Si, es cierto... es una web feísima... así que antes de seguir, o bien te haces tu propio theme o bien instalas alguno de los que ya hay disponibles para su uso en (por ejemplo) http://www.pelicanthemes.com, donde se muestran previsualizaciones de la mayoría de los themes que hay en su repositorio oficial de temas.
Vamos a instalar cualquiera de ellos, por ejemplo Alchemy.
Antes de nada, comprobamos los themes que tenemos instalados actualmente. Para ello vamos a usar un comando de Pelican llamado pelican-themes (con el parámetro -l o --list para ver la lista de themes instalados):
bhean@vader:~/projects/newsite$ pelican-themes -l
notmyidea
simple
Ahora, descargamos el repositorio oficial de pelican-themes desde GitHub a un directorio DIFERENTE al que estamos usando para nuestra web. Esto es así en lugar de descargarlo a nuestro directorio porque podríamos querer usar el mismo tema en diferentes sites, y así evitaríamos tener que descargarlo para cada uno de ellos. Podemos registrarlo en nuestro Pelican a nivel global (físicamente guardado en un único sitio) y sin embargo usarlo desde tantos sites como queramos.
Para hacer esto, creamos (por ejemplo) el directorio ~/projects/pelican-themes, y descargamos ahí repositorio. Después, como este repositorio contiene a su vez referencias a otros repositorios (algunos temas tienen su propio repositorio, por lo que son submódulos dentro del repositorio principal), descargamos dichos submódulos también:
$ mkdir ~/projects/pelican-themes
$ git clone git@github.com:getpelican/pelican-themes.git ~/projects/pelican-themes
Cloning into '/home/bhean/projects/pelican-themes'...
remote: Counting objects: 5165, done.
remote: Compressing objects: 100% (6/6), done.
remote: Total 5165 (delta 0), reused 0 (delta 0), pack-reused 5159
Receiving objects: 100% (5165/5165), 24.27 MiB | 12.36 MiB/s, done.
Resolving deltas: 100% (2614/2614), done.
$ cd ~/projects/pelican-themes
$ git submodule init
$ git submodule update
Después de un rato, ya tendremos todos los submódulos del repositorio, por lo que vamos a instalar el que hemos elegido (Alchemy):
$ sudo pelican-themes -i ~/projects/pelican-themes/alchemy/ -v
Installing themes...
Copying '~/projects/pelican-themes/alchemy/' to '/usr/lib/python2.7/dist-packages/pelican/themes/alchemy' ...
Es importante que lo hagamos con el parámetro -v o --verbose para que nos diga en qué directorio ha instalado el theme.
Comprobamos de nuevo la lista de themes instalados para ver si todo ha ido bien:
bhean@vader:~/projects/newsite$ pelican-themes -l
notmyidea
simple
alchemy
Perfecto, ya tenemos el nuevo theme instalado en Pelican. Vamos a generar de nuevo nuestra web, ésta vez utilizando el recién instalado theme. Podemos hacerlo de 2 formas:
- Añadiendo la variable
THEMEal archivo de configuración de nuestro site (pelicanconf.py) indicando la ruta del directorio donde está instalado dicho theme. Por ejemplo:
THEME='/usr/lib/python2.7/dist-packages/pelican/themes/alchemy/alchemy'
Y generando de nuevo el site:
$ pelican
- O generando de nuevo el site indicándo al comando de Pelican donde esta instalado el theme que queremos usar:
$ pelican -t /usr/lib/python2.7/dist-packages/pelican/themes/alchemy/alchemy/
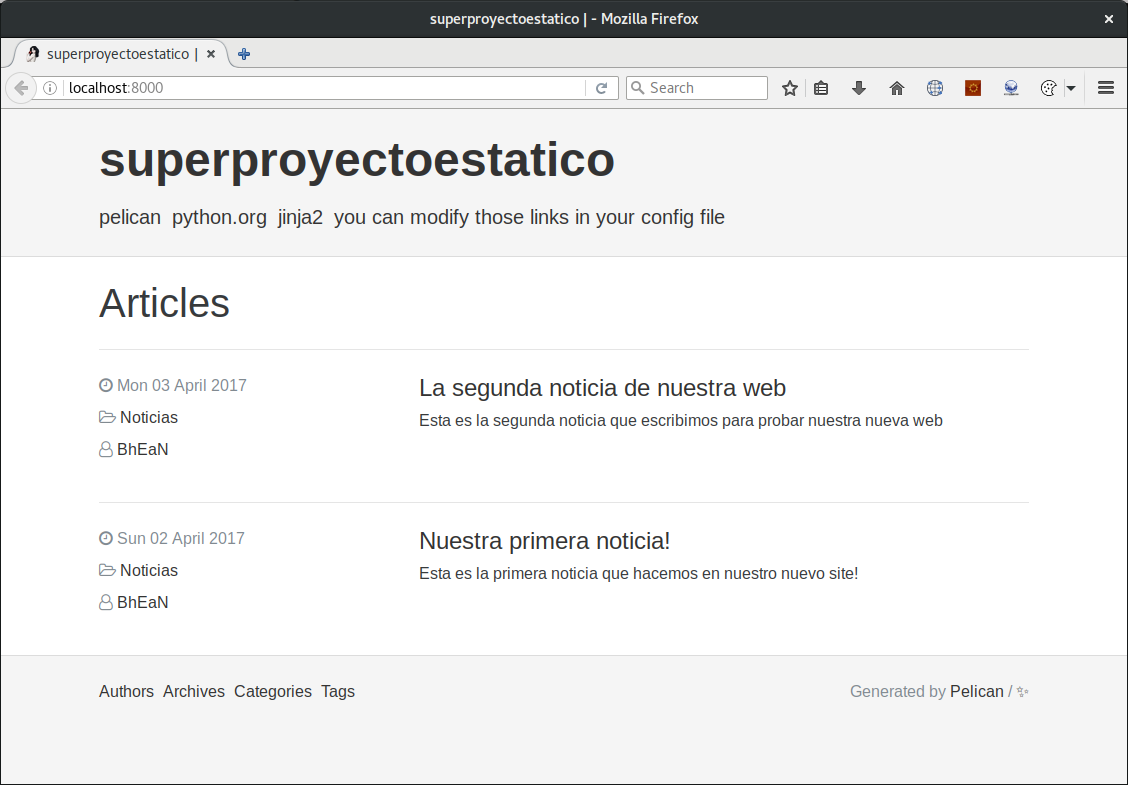
En cualquiera de los casos, si ahora recargamos la página que estábamos viendo en http://localhost:8000 deberíamos ver nuestro site con el nuevo theme que hemos elegido:

Si quieres saber más sobre la creación o modificación de los themes de Pelican, échale un ojo a la documentación oficial.
Vamos a configurar un poco las opciones que nos ofrece el archivo de configuración de Pelican pelicanconf.py.
En primer lugar, si te fijas en el site que acabamos de generar verás que hay un menú de opciones justo debajo del nombre del proyecto (superproyectoestatico). Estas opciones estan definidas en el archivo de configuración, concretamente en la lista llamada LINKS.
Si abrimos el archivo pelicanconf.py y buscamos dicha lista, veremos algo parecido a ésto:
# Blogroll
LINKS = (('Pelican', 'http://getpelican.com/'),
('Python.org', 'http://python.org/'),
('Jinja2', 'http://jinja.pocoo.org/'),
('You can modify those links in your config file', '#'),)
Aunque no sepais nada de Python, es evidente que el primer valor de cada entrada de esa lista es el texto del enlace y el segundo es la URL a la que apunta... por lo que podemos poner las opciones que queramos según nuestras necesidades, por ejemplo, podemos poner algo así:
# Blogroll
LINKS = (('Inicio', SITEURL),
('pornoHARDWARE.com', 'https://pornohardware.com'),
('Ayuda', '/ayuda.html'),)
Para evitar duplicar información teniendo que volver a escribir nuestra URL, he aprovechado la variable SITEURL (que está definida en ese mismo archivo de configuración, normalmente arriba del todo). Al generar de nuevo el site veremos que nuestro menú de opciones ha cambiado y ahora es así:

Hay 2 tipos de opciones en el archivo de configuración:
- Las que afectan al funcionamiento interno de Pelican (es decir, las opciones púramente de configuración del entorno).
- Las que afectan únicamente al theme que estemos utilizando.
Al primer grupo pertenecen (por citar algunas) aquellas que definen los directorios donde guardamos los archivos Markdown de los artículos o las demás páginas, el formato que tendrá la fecha/hora que usaremos en nuestra web, etc. Y al segundo grupo pertenecerían aquellas que definen si mostrar o no un determinado pié de página, las que definen la imagen que usaremos como logo, etc.
Explicar las del segundo grupo no tiene sentido porque dependen únicamente del theme que estemos usando (en unos casos habrá unas, y en otros habrá otras diferentes) por lo que siempre hay que leer la documentación del theme que estemos utilizando (normalmente esta documentación está en el archivo README.md en el raíz del repositorio del theme que vayamos a usar).
Y explicar las del primer grupo tampoco tiene mucho sentido ya que están explicadas en la propia documentación oficial de Pelican, por lo que os recomiendo que lo miréis allí.
Llegados a este punto ya deberías ser capaz de añadir contenido a tu web, no obstante si vienes de otros generadores de sites estáticos (como Octopress, en mi caso) voy a explicar las principales modificaciones que tendrás que hacer para migrar tu actual site a Pelican.
Migración desde Octopress a Pelican
Lo primero que hay que hacer si estamos migrando los artículos de Octopress a Pelican es, obviamente, copiar estos archivos al directorio donde le hemos dicho a Pelican que iban a estar los artículos: ~/projects/superproyectoestatico/content/posts
$ cp /ruta-del-antiguo-octopress/source/_posts/* ~/projects/superproyectoestatico/content/posts/
Si nuestros artículos de Octopress estaban escritos en Markdown puro, no deberíamos tener grandes problemas al migrar a Pelican ya que el intérprete de Markdown es bastante similar (aunque no es exáctamente igual).
En mi caso, los artículos de Octopress estaban escritos más o menos así:
---
layout: post
title: "Título de ejemplo del artículo"
date: 2015-12-28 17:13:04 +0100
reading-time: true
comments: true
published: true
categories: [Categoria1, Categoria2]
keywords: tag1, tag2, tag3, etc.
description: Breve descripcion del articulo.
---
Y aqui va todo el texto que forma el contenido del articulo...
Como veis es bastante parecido a los artículos que hemos escrito para Pelican unos párrafos más arriba, pero no es exáctamente igual.
Podeis ver que hay una primera línea con 3 guiones. Después se definen una serie de variables (layout, title, etc), después hay otra línea con 3 guiones y finalmente el texto del artículo.
Markdown no nos obliga a empezar y acabar el bloque de variables con 3 guiones, sino que es algo que hicimos así en su día porque en Octopress se hacía así.
Pelican no va a fallar si dejáis dichas líneas con los 3 guiones, pero os recomiendo que intentéis utilizar Markdown puro en la medida de lo posible para minimizar los problemas futuros si algún dia queréis volver a migrar a otro generador de sites distinto que también permita Markdown. Por lo tanto, os recomiendo que eliminéis ambas líneas.
Lo siguiente que hay que hacer es eliminar aquellas cabeceras que eran específicas de Octopress y que no se usan en Pelican, como por ejemplo:
-
layoutEn Octopress esta cabecera podía tener el valorpostopagedependiendo de si era un artículo u otra página del site. En Pelican no hace falta porque los artículos se guardan en un directorio diferente al de las páginas. Estos directorios se definen en el archivo de configuración (pelicanconf.py) con las variablesARTICLE_PATHSyPAGE_PATHSrespectivamente. -
reading-timeEsta cabecera era utilizada por un plugin de Octopress que mostraba en cada artículo el tiempo estimado de lectura de dicho artículo en base al número de palabras del mismo. Ese plugin obviamente no funciona en Pelican, por lo que esta cabecera tampoco es necesaria ya (aunque tenemos otros plugins en Pelican que implementan esa misma funcionalidad). -
publishedPara no publicar artículos que aún no estuvieran terminados (borradores, o drafts), se podía especificar el valorfalseen ésta cabecera, de forma que el artículo no se tendría en cuanto a la hora de generar el site. Una vez terminado se pondría atrue, momento a partir del cual el artículo sería publicado junto a los demás. En Pelican para hacer ésto se usa la cabeceraStatus, cuyos valores pueden serpublishedodraft. -
categoriesEsta cabecera es igual tanto en Octopress como en Pelican, solo que a diferente del primero Pelican no permite que un mismo artículo pertenezca a más de una categoría. Esto no será un problema si tus artículos están solo en una categoría, pero en mi caso todos los artículos estaban en varias categorías a la vez, por lo que en lugar de usar el concepto de categorías de Pelican he utilizado el de tags. Los tags en Pelican sí que pueden ser ilimitados, por lo que en lugar de la cabeceraCategory(como hace Pelican) he usado para ésto la cabeceraTags. -
keywordsEn Octopress, el contenido de esta cabecera se muestra en la etiqueta HTML , y se usa principalmente para temas de SEO (como ya expliqué en éste artículo ). En Pelican no existe dicha cabecera, pero cualquier cabecera que nos inventemos estará disponible dentro de los templates del theme que estemos usando, por lo tanto le he cambiado el nombre porMetakeywords, y he añadido la siguiente línea en el template que muestra los artículos:<meta name="keywords" content="{{ article.metakeywords }}" /> -
descriptionExactamente igual que conkeywords. La he renombrado aMetadescriptiony he hecho lo mismo que con la cabecera anterior. En la misma plantilla que hemos editado antes ahora pondríamos también ésta nueva linea:<meta name="description" content="{{ article.metadescription }}" />
Aparte de estos cambios, he aprovechado también para poner la primera letra de cada cabecera en mayúsculas ya que aunque Pelican convierte el nombre de todas las cabeceras a minúsculas, así es como lo explican en la documentación oficial, por lo que únicamente he seguido sus indicaciones.
Por último, he añadido la cabecera Authors, aunque en mi caso es un poco inútil ya que soy el único autor que publica en mi blog. No obstante he querido ponerla igualmente por si en un futuro decido publicar algún artículo que no haya escrito yo.
Con éstas últimas modificaciones el artículo quedaría entonces más o menos así:
Title: "Título de ejemplo del artículo"
Authors: BhEaN
Date: 2015-12-28 17:13:04 +0100
Category:
Tags: Categoria1, Categoria2
Metakeywords: tag1, tag2, tag3, etc.
Metadescription: Breve descripcion del articulo.
Status: published
Y aqui va todo el texto que forma el contenido del articulo...
Con esto ya casi tendríamos migrados los artículos de Octopress a Pelican, pero falta lo más complicado: lo que haya en el contenido del artículo (es decir, el propio texto).
A no ser que el site de Octopress que estáis migrando estuviera formado por artículos que únicamente tuvieran texto y dicho texto además estuviera formateado utilizando Markdown puro, habrá que hacer algunos cambios antes de poder dar por concluida la migración a Pelican.
Como ya deberíais saber (y sino, estáis tardando en leer éste artículo) para insertar una imagen en Markdown se usa esta expresión:

Por lo tanto, si habeis usado ésta forma de insertar imágenes en vuestros artículos, perfecto! No tendréis que hacer nada ya que el intérprete de Markdown de Pelican seguirá tratándolas igual que lo hacía el de Octopress... pero casi con total seguridad no todas las imágenes las tenéis así, ya que Liquid (el sistema de plantillas que usa Octopress) ofrecía una forma propia de insertar imágenes que nos permitía tener un mayor control sobre ellas del que nos ofrece Markdown (como por ejemplo la alineación con respecto al texto que rodea la imagen) y que se usaba de ésta forma:
{% img right https://pornohardware.com/images/cylon.png % }
Por desgracia éste era mi caso, por lo que a priori pensé que tendría que cambiar la forma en la que insertaba las imágenes en todos mis artículos...
Y peor aún! Octopress también ofrecía algunas otras características propias que no formaban parte del standar de Markdown por lo que tampoco iban a funcionar bien en Pelican, como por ejemplo:
-
{% codeblock % }y{% endblock % }Octopress permite insertar trozos de código entre éstos dos tags, resaltando la sintaxis según el lenguaje que le indiquemos. Lo más correcto en este caso hubiera sido utilizar la forma que tiene Markdow de hacerlo (poniendo el código entre tres comillas invertidas: ```), pero en su dia no lo hice así, así que también tenía que cambiar todas estas partes para poder migrar los artículos a Pelican. -
{% include % }Para incluir archivos dentro de los artículos. -
{% vimeo % }Esto no es algo propio de Octopress sino que es un plugin que hice yo mismo en Ruby (el lenguage de Octopress) para poder insertar videos de Vimeo en nuestros artículos y obviamente dicho plugin no funciona en Pelican, por lo que pensé que además de cambiar todo lo anterior tendría que rehacer el plugin en Python para hacerlo funcionar aquí.
Pero entonces, casi por casualidad, descubrí el plugin [Liquid-style Tags](https://github.com/getpelican/pelican-plugins/tree/master/liquid_tags, que como su propio nombre indica permite utilizar los tags de Liquid (Octopress) en Pelican (aprovecho para enviar todo mi agradecimiento a su autor, Jake Vanderplas!).
Instalar plugins en Pelican es muy sencillo: solo tenemos que bajar el plugin en cuestión, decirle a Pelican en qué directorio lo hemos guardado y configurarlo (esto último solo si es necesario ya que no todos los plugins necesitan configuración).
Al igual que con los themes, Pelican dispone de un repositorio en GitHub que agrupa todos los plugins oficiales: https://github.com/getpelican/pelican-plugins.
Lo más sencillo es instalar de golpe todos los plugins del repositorio, ya que como hay que decirle a Pelican explícitamente cuáles son los plugins que queremos usar, podemos instalarlos todos configurándolo para que únicamente cargue los que nosotros queramos.
Para hacer esto, creamos un directorio donde almacenar todos los plugins y descargamos ahí el repositorio. Después, igual que pasaba con el repositorio de themes, éste repositorio de plugins contiene a su vez otros repositorios como submódulos de GIT, por lo que los descargamos también:
$ mkdir -p ~/projects/superproyectoestatico/plugins
$ git clone git@github.com:getpelican/pelican-plugins.git ~/projects/superproyectoestatico/plugins/pelican-plugins
Cloning into '/home/bhean/projects/superproyectoestatico/plugins/pelican-plugins'...
remote: Counting objects: 4289, done.
remote: Total 4289 (delta 0), reused 0 (delta 0), pack-reused 4288
Receiving objects: 100% (4289/4289), 2.39 MiB | 1.91 MiB/s, done.
Resolving deltas: 100% (1990/1990), done.
$ cd ~/projects/superproyectoestatico/plugins/pelican-plugins
$ git submodule init
$ git submodule update
Con eso ya tenemos todos los submódulos del repositorio.
Ahora hay que decirle a Pelican en qué directorio tiene que buscar los plugins (con una ruta relativa a la raiz de nuestro proyecto), por lo que abrimos el archivo de configuración (pelicanconf.py) y añadimos la linea:
PLUGIN_PATHS = [
'plugins/pelican-plugins',
]
Y ahora le decimos qué plugins queremos utilizar:
PLUGINS = [
u'liquid_tags.img',
u'liquid_tags.include_code',
u'liquid_tags.vimeo',
]
A partir de ahora Pelican intentará cargar los plugins que haya en el directorio que le hemos indicado en PLUGIN_PATHS, en este será únicamente liquid_tags, y dentro de dicho plugin cargará concretamente los módulos img, include_code y vimeo.
Únicamente hay que hacer un cambio en nuestros artículos, y es que el formato para include en Octopress era:
{% include ruta/archivo.txt %}
y ahora tiene que ser:
{% include_code ruta/archivo.txt %}
Nada que no podamos resolver ejecutando un sencillo comando para reemplazara todas las apariciones de {% include por {% include_code en el directorio donde tengamos los archivos de los artículos:
$ find ~/projects/superproyectoestatico/content/posts -type f -exec sed -i 's/{% include /{% include_code /g' {} +
Si habéis estado atentos veréis que aún nos quedan los malditos {% codeblock %}, verdad? Convertirlos a formato Markdown es también muy sencillo. Supongamos que tenemos un artículo en el que hablamos (por ejemplo) de SQL:
{% codeblock %}
SELECT tabla.columna1, tabla.columna2 FROM tabla WHERE tabla.columna1 = 'blablabla';
{% endcodeblock %}
En Markdown, para poner fragmentos de código hay que poner tanto al principio como al final del código 3 comillas invertidas, de forma que el fragmento anterior sería similar a ésto:
```
SELECT tabla.columna1, tabla.columna2 FROM tabla WHERE tabla.columna1 = 'blablabla';
```
Pero qué pasa cuando tenemos especificado el lenguaje del código que estamos mostrando? Este tipo de comandos en Octopress permitían especificar el lenguaje del código para resaltar la sintaxis según fuera un lenguaje u otro. En como si en nuestro ejemplo anterior en lugar usar {% codeblock %} hubiéramos usado {% codeblock lang:sql %} de ésta forma:
{% codeblock lang:sql %}
SELECT tabla.columna1, tabla.columna2 FROM tabla WHERE tabla.columna1 = 'blablabla';
{% endcodeblock %}
Pelican también permite especificar el lenguaje del código que vamos a mostrar (la lista lenguajes soportados podéis consultarla aquí: http://pygments.org/docs/lexers/), poniéndo su nombre detrás del grupo inicial de comillas invertidas. En nuestro ejemplo se haría así:
```sql
SELECT tabla.columna1, tabla.columna2 FROM tabla WHERE tabla.columna1 = 'blablabla';
```
Por lo tanto, sustituir ambos casos es muy sencillo, podemos usar de nuevo el todopoderoso sed para sustituir el antiguo formato por el nuevo con éstos sencillos comandos:
$ cd ~/projects/superproyectoestatico/content/posts
$ find . -type f -exec sed -i -E 's/\{% codeblock lang:(.+) %\}/```\1/g' {} +
$ find . -type f -exec sed -i 's/{% codeblock %}/```/g' {} +
$ find . -type f -exec sed -i 's/{% endcodeblock %}/```/g' {} +
A partir de este momento, Pelican debería entender sin problemas nuestros artículos existentes.
En cualquier caso, os recomiendo que le echéis un ojo a los demás plugins por si alguno os resulta de utilidad. Hay algunos muy interesantes, como por ejemplo:
- Sitemap: Genera los archivos XML del sitemap de nuestra web.
- Summary: Permite utilizar la funcionalidad que teníamos en Octopress con el tag
<!-- more -->para mostrar únicamente un fragmento del artículo en los listados, y un botón deLeer más...para ver el texto completo. - Post Statistics: Muestra algunas estadísticas de los artículos, como por ejemplo el número de palabras de cada uno, el tiempo medio de lectura, etc.
- Liquid-style Tags: Éste plugin ya lo conocéis ;)
- Dead Links: Comprueba que los enlaces que tenéis especificados en los artículos no apuntan a páginas que ya no existan.
Subida a producción
¿Pero de qué nos sirve tener nuestro site funcionando si no lo subimos a nuestro entorno de producción para que todo el mundo pueda acceder a él? Vamos con el último paso: la subida al entorno de producción que vayamos a usar.
Como ya expliqué en este mismo artículo, Pelican permite subir fácilmente el código generado a varios entornos de producción diferentes y de varias formas, como por ejemplo a un bucket de Amazon S3, a un contenedor de Rackspace, a un servidor on-premise (servidores físicos, para los que vengáis de la ESO) mediante SSH, etc.
En mi caso, voy a subirlo a un servidor virtual, por lo que utilizaré SSH para enviarle el código mediante SCP.
Si habeis respondido correctamente a las preguntas del comando pelican-quickstart que expliqué en el apartado Instalación de Pelican, ya deberíais tener configurados los archivos necesarios.
La información sobre vuestro entorno de producción puede estar en uno o varios de estos archivos (dependiendo de si vais a usar el archivo Makefile, el Fabfile, etc):
publishconf.pyMakefilefabfile.py
Yo voy a hacerlo con el comando make, por lo que utilizaré el archivo Makefile.
Dicho archivo tiene una serie de variables para configurar todos los entornos de producción a los que Pelican permite subir el código generado. En mi caso voy a usar RSYNC para transferir los archivos a través de SSH, pero vosotros podéis usar el entorno que queráis (solo tendréis que configurar unas variables u otras).
Abrimos el archivo Makefile y verificamos el valor de las variables de SSH:
SSH_HOST=pornohardware.com
SSH_PORT=22
SSH_USER=deploy
SSH_TARGET_DIR=/var/www/
Es decir, Pelican subirá el código generado al directorio /var/www del servidor pornohardware.com, al cual se conectará por SSH a través del puerto 22 y utilizando el usuario deploy.
Este usuario deploy es un usuario que tengo creado en el servidor que únicamente tiene permisos de escritura en el directorio /var/www.
Para que Pelican genere el código de nuestro site utilizando las variables del entorno de producción y luego suba dicho código al servidor, bastaría con ejecutar el comando:
$ make rsync_upload
Y listo! Nuestro site debería haberse subido correctamente al directorio /var/www del servidor!
Obviamente doy por hecho que vuestro servidor tiene un Nginx, un Apache o cualquier otro servidor web cuyo DocumentRoot es /var/www. Si no es así, tendréis que configurarlo... pero esa parte sí que está fuera del ámbito de éste artículo.
Espero que el artículo os haya resultado de utilidad! Y por supuesto, no dudéis en distribuirlo y compartirlo con todo el mundo (pero por favor, citar siempre la fuente de éste artículo).
Alaaaaaaaaaaaaaaaaaaaaaaa